Academic Schedule in
Part-time jobs
UX Research
UI Design


The innovative bridge connecting students with part-time jobs that fit their academics-first schedule and employers with rotating top talent. Say goodbye to endless search and hello to a world of opportunities around campus.
My Roles
UI Design, Wireframes, Design System creation, Interviews, Market Analysis, Animated video.
Time
2023, 3 Months
Goals
Part-time jobs ought to prioritize students' time availability and look beyond their limited experience, seamlessly connecting them to all employers, thereby centralizing a hiring process built on trust, reliance, and efficiency.
Solution
That's why we saw a need to create a platform that makes it easy for students to search for jobs based on their schedule, skills, interests, location and more. We aimed to create a holistic system with a sister platform for employers to post and monitor job openings and find the right candidates for their needs.
Data Empowered Hiring Processes
Employers can access diverse and essential statistical insights right on their homepage, streamlining and optimizing hiring processes.
Smart Shift Scheduler
Students precisely outline their availability, enabling them to discover shifts beyond regular schedule; empowering them to simultaneously navigate multiple opportunities.
Efficient Decision-Making
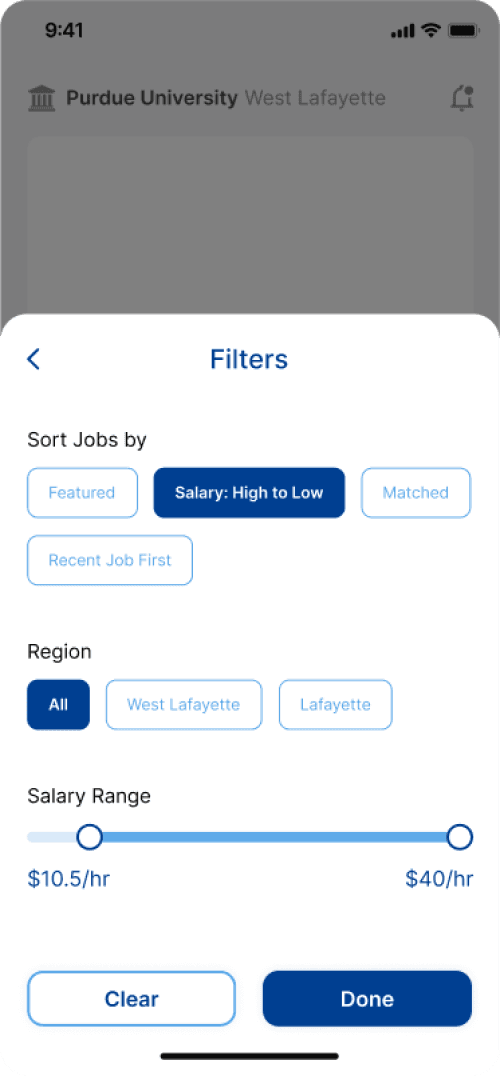
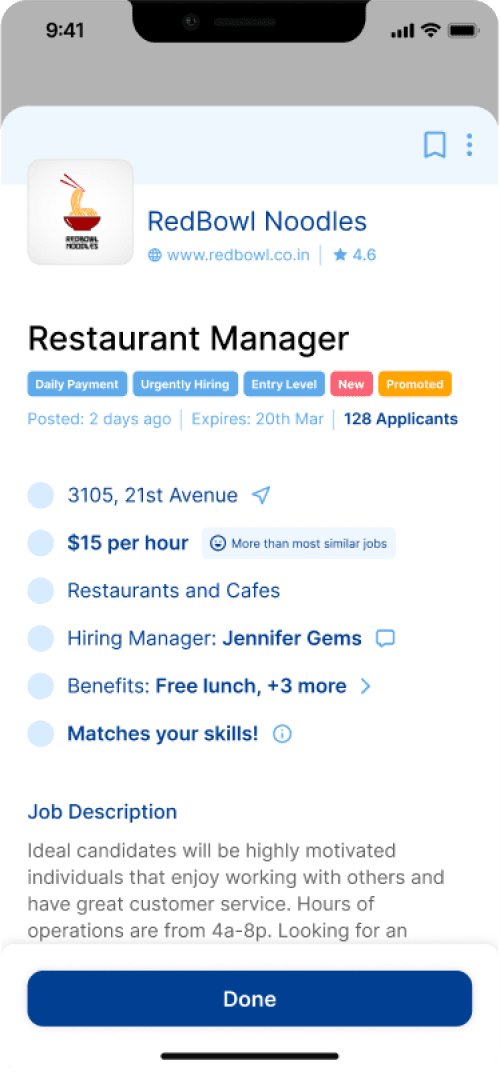
Guided by ratings from peers, matched tags, and prominently displayed wage and benefits, students efficiently save time with all critical information spotlighted prominently at the top.
Highlights
Peeling the Onion
It was essential for me to understand both user groups - students and employers. While our primary focus centered on job seekers, their roles often swapped between primary and secondary based on user flows.
On conducting user interviews with both students and employers, coupled with affinity mapping, I gained a insights into their preferences, needs, and challenges. The results underscored a necessity for centralized system that prioritizes personalization and customization over information.
Students
Job Board Preferences and Filtering
Prefer university job boards over individual platforms and separate processes
Students commonly submit multiple job applications in a single session
Desires in Work Availability
Weekend availability drives students to pursue extra shifts.
Students desire increased work days beyond their current schedules.
Seeking Direct Communication and Guidance
Interviewees express the need for guidance in the application process.
Some students opt for direct communication with hiring managers.
The lack of application status updates induces anxiety among applicants
Employers
Streamlining the Hiring Process
Employers express concerns about time-consuming hiring processes.
Difficulty tracking applications affects time for recruitment.
Lack of quick hires for a holiday or weekend shift and short term roles.
Optimizing Training Investments
Challenges in investing separate training times for short-term employees.
Streamlining a common training processes is identified as a potential improvement.
Restricting to University Affiliates
Employers seek ways to limit applications to trusted students and affiliates.
Tailoring based on university-exam periods, holidays rush hours, etc.
Summary of Affinity Mapping findings
Part-time roles have an inherent nature of high turnover rates, which represents both - opportunity and challenge.
the competitive landscape
Identifying eight global platforms, I delved into the competitive landscape to gain insights into mental models and market strategies. The analysis encompassed three direct, four indirect, and one replacement competitor.
Numerous platforms focus solely on listing jobs, neglecting the specific requirements of students.
The application process is often redundant and lacks any communication with employers, rendering these platforms ineffective beyond the initial job search phase.
Overall benchmarks



Features

navigation

User flow

Visual identity

Tone



100% Opacity = Best suited |
20% Opacity = Worst
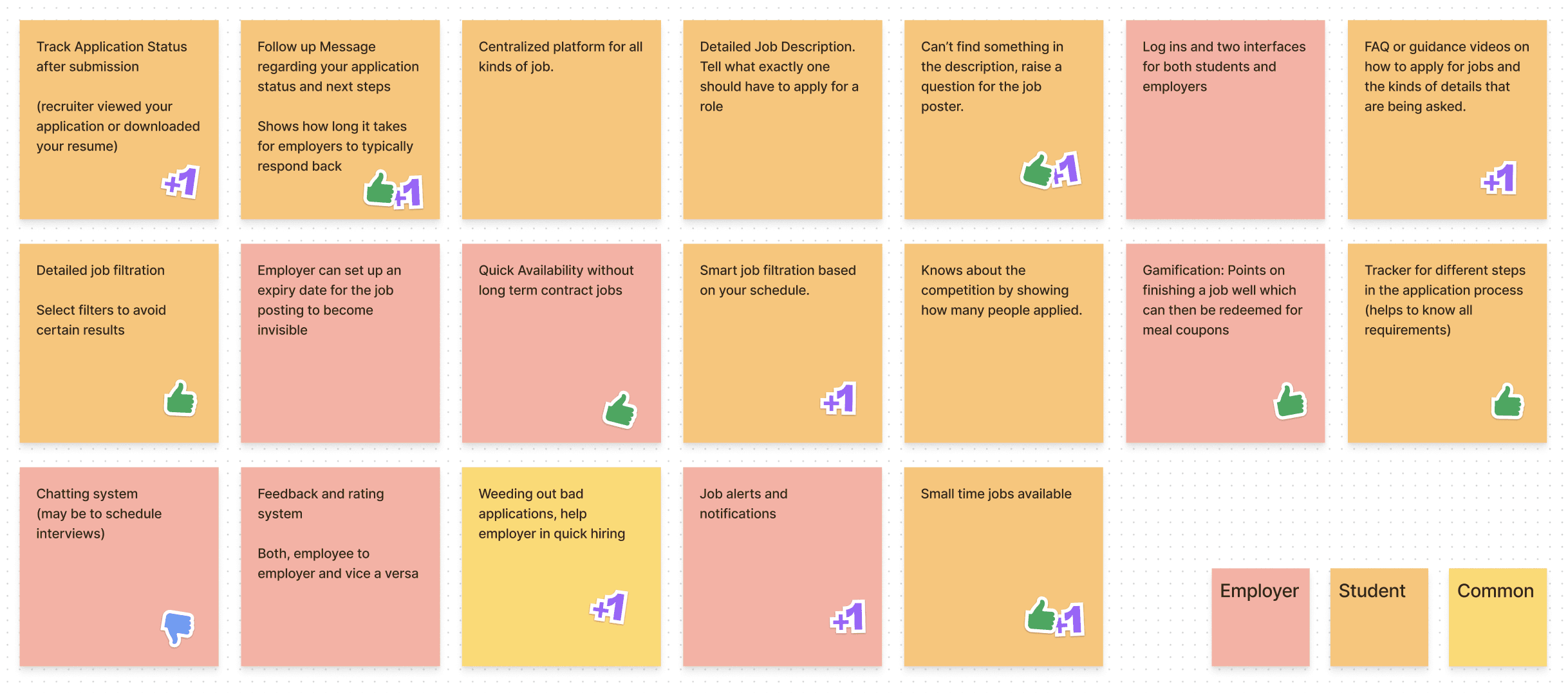
This guided the feature mapping process conducted as a co-design activity with open voting. The objective was to introduce innovative features while maintaining a minimal learning curve.

Mapping needs and opportunities to features
Converging Lens
Upon summarizing the research, design directions were established to create a system attuned to the specific contexts of our two user groups.
Customized Filtering:
An essential aspect was to balance the filters and tags to ensure perfect fitting jobs reached the right candidates.
Proactive Guidance:
Establishing a communication channel ensures a trustable and faster hiring process for both user groups.
Personalization:
A student's availability may change every month, requiring a individualized, time-based personalization.
Upon summarizing the research, design directions were established to create a system attuned to the specific contexts of our two user groups.
Stages
Need
Getting Started
Application and Messaging
Tracking and Browsing
Actions
Clark wants to buy a 3D printer which is expensive, so he decides to work part time to earn some money.
His friends recommend him a new platform called JobON to find part time jobs and quick jobs
He downloads the app. He creates his account + adds his schedule + other preferenaces.
He filters the jobs he likes and saves them
He browses through the job reqs. and proceeds to apply
He notices he can contact the hiring manager and ask doubts
Once he applies, he then goes to tracking the status of the job process
He continues his job hunt and also realises he can do a quick job
He goes to quick job section and starts browsing
Thoughts
He wishes there’s an easy way to find jobs on and off campus
He is curious to try out the platform
He is intrigued by the fact that he can find jobs based on his schedule
Loves that there are so many ways to filter the jobs
Relaxed that he can see all the reqd. stuff at top
Happy that he doesn’t have to go around finding contact
Intrigued and fascinated with the feature
Confused at start as to what it could mean
Becomes curious and explores more
Emotions
Opportunity Explored
To create a platform for students to find part-time roles
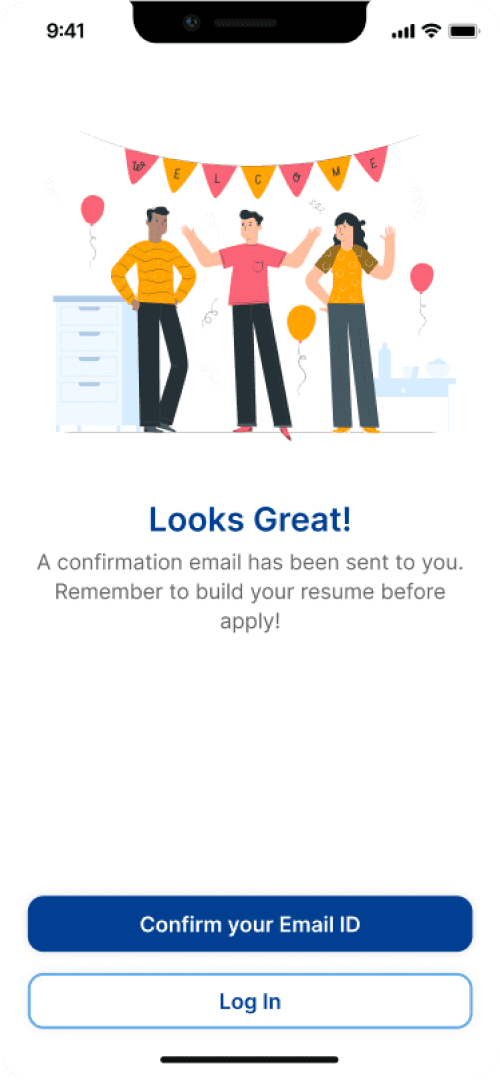
Crafting a clear onboarding process to explain the platform and expectations
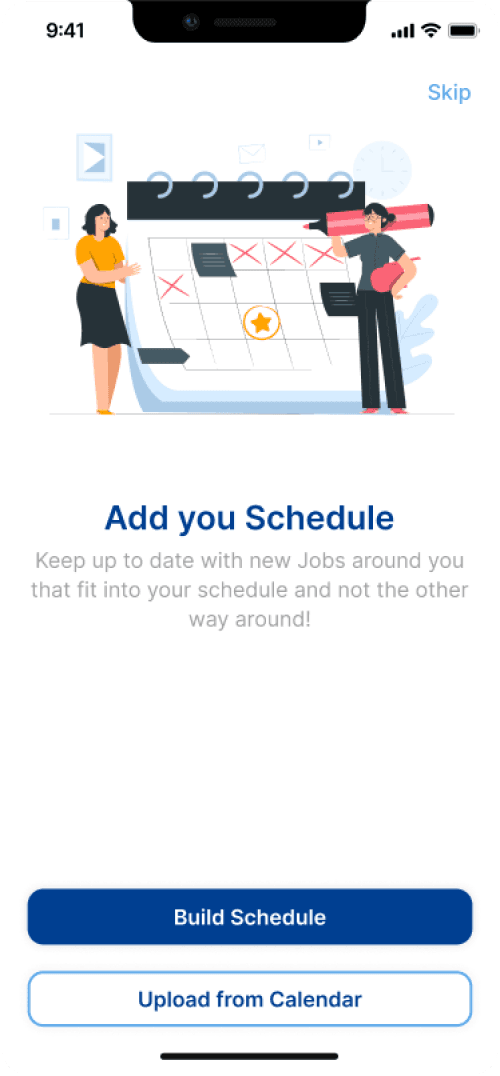
Creating a platform that gives preference to a student’s schedule
A lot of filters for advanced sorting
Write all job reqs. on top to make it easy
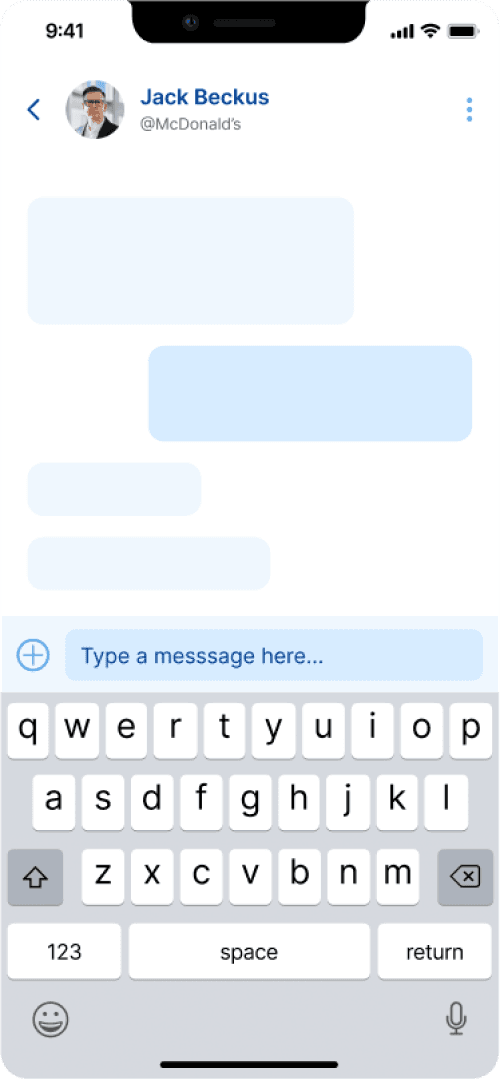
Make contacting and doubt solving easy
Know the status of your applications
Make it easy for the students to understand other features on the app
Look for more quick shifts outside of your current work
An Experience Map showcasing the opportunities we explored at each stage
How can students easily find short-term and part-time roles accommodating their class schedules through a to Uber-for-jobs approach?
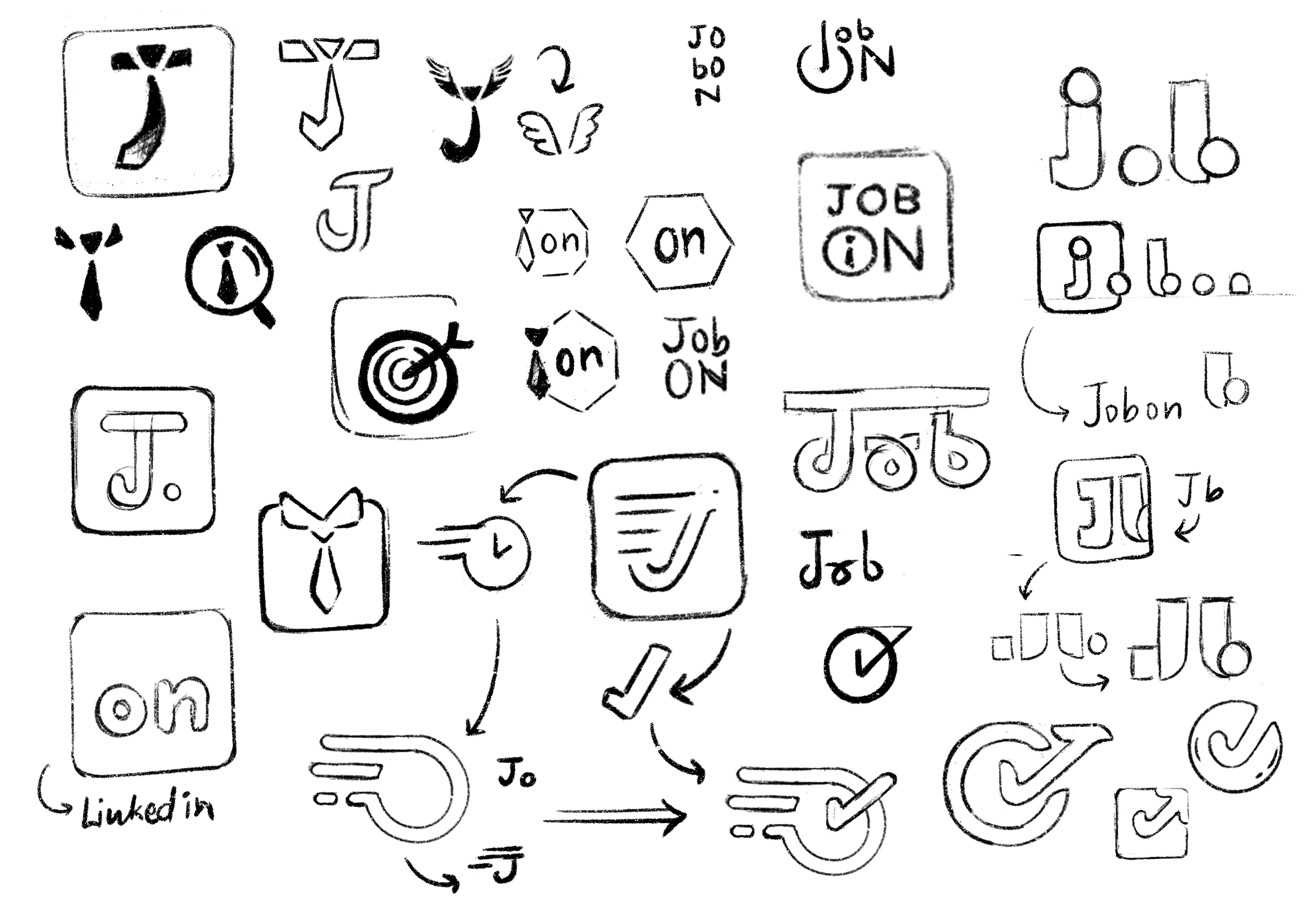
Sculpting the Canvas
Next we sketched out our directions while constantly revisiting the problem statement. By defining the user-journeys through sketching and iterations, we were able to innovate and refine our ideas beyond the what others offer.
The focus was on reducing the number of clicks required to navigate from any child node to another, even if under a different parent.
We leveraged the onboarding flow for minimizing the learning curve.
Student User-Journey
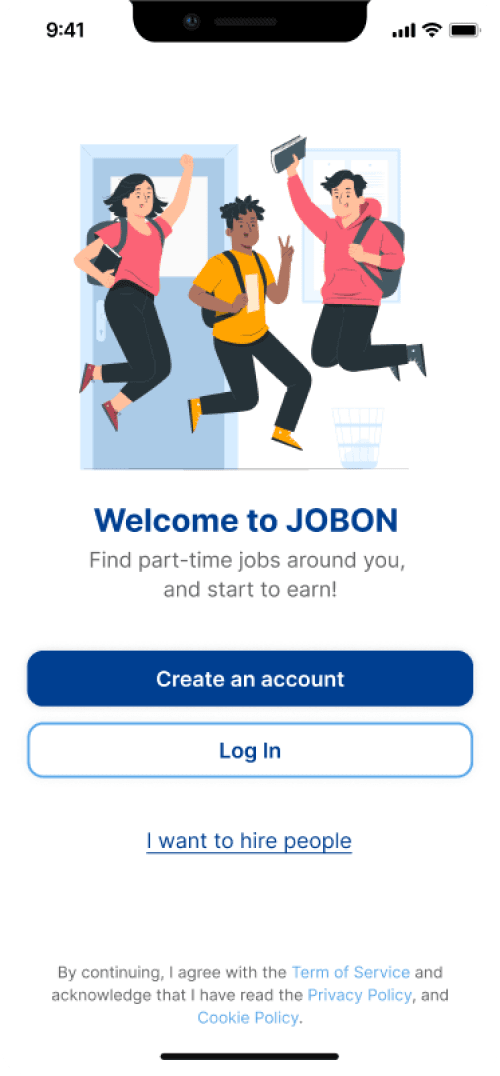
Splash Screen
Sign up / Log in
Set up Schedule
Set up profile
Homepage
Home
Your Location
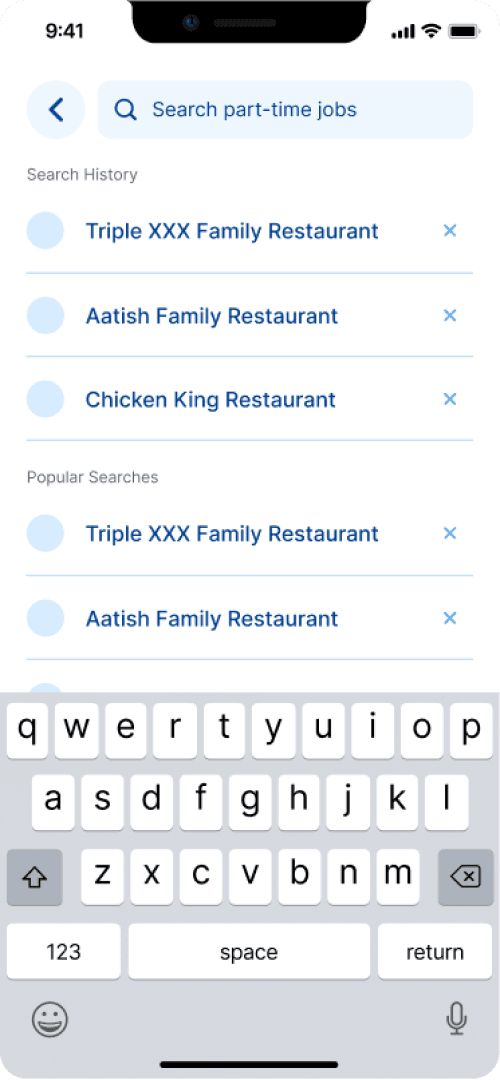
Recent Searches
Search Messages
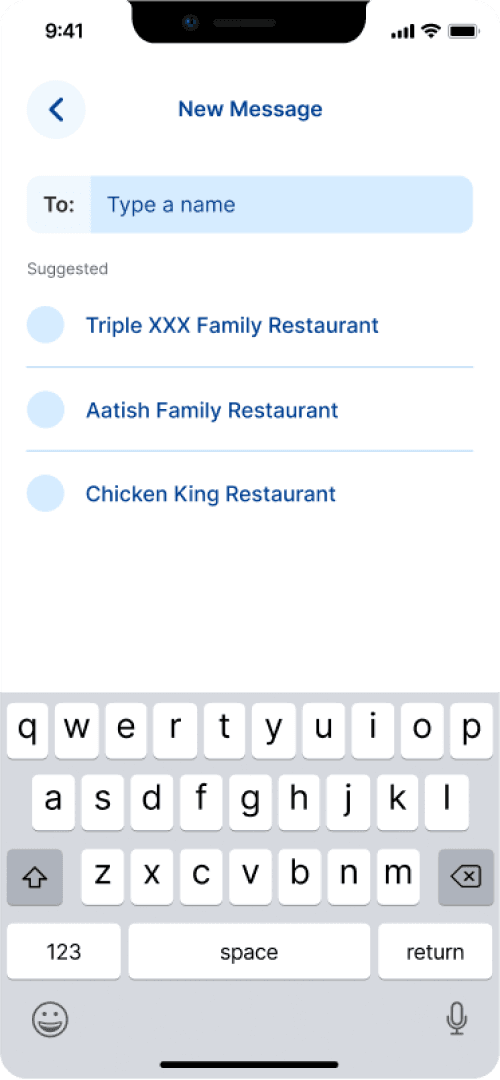
New message
Delete messages
Clear Searches
Popular Searches
Advanced filtration
New Jobs
based on schedule
Random profile
enhancing nudges
Banner for
quick jobs
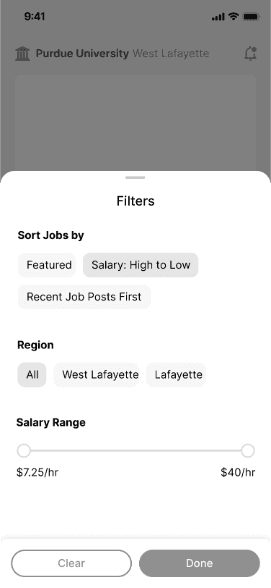
Filters
Filters / Tags
Filters / Tags
Personal Info
Professional Info
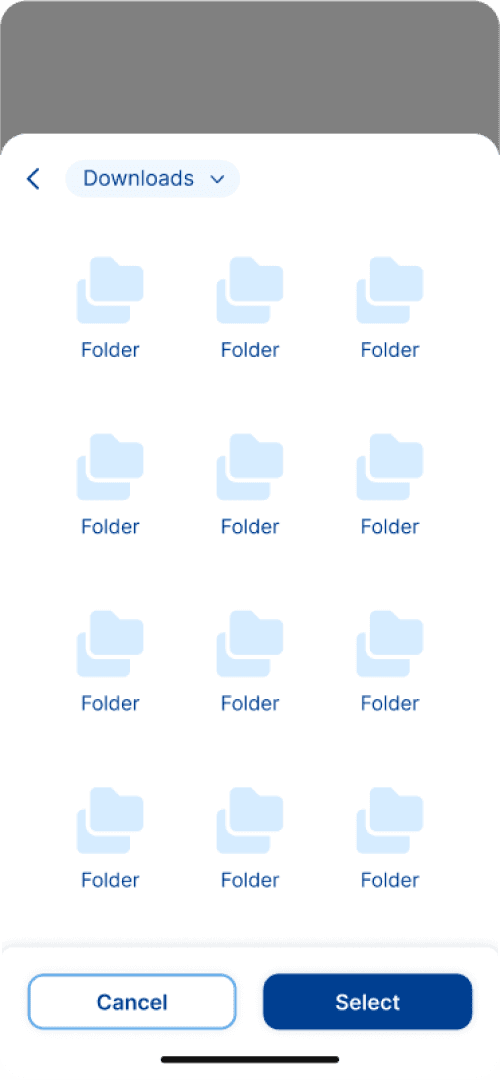
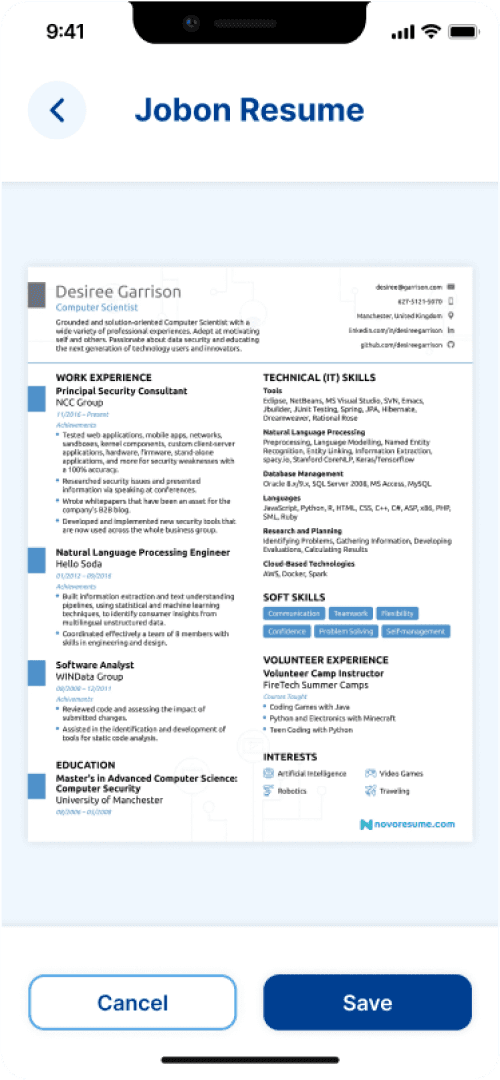
Add resume
Account settings
Quick jobs
Favorites
Urgent
Applied
Archived
Archived
Spam
Visual Trackers
for applications
Promoted Jobs
New Jobs in area
Saved
Search
Messages
Profile
Notification
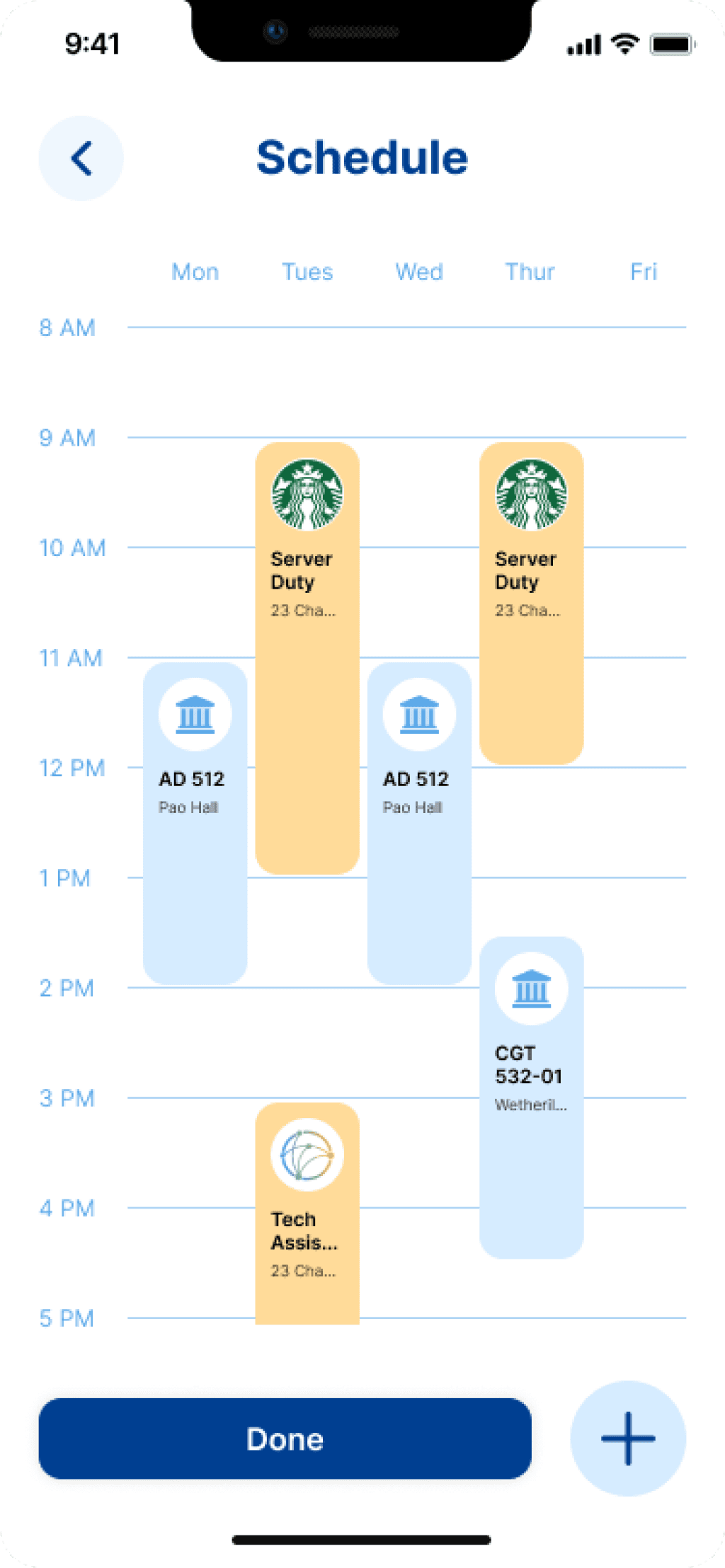
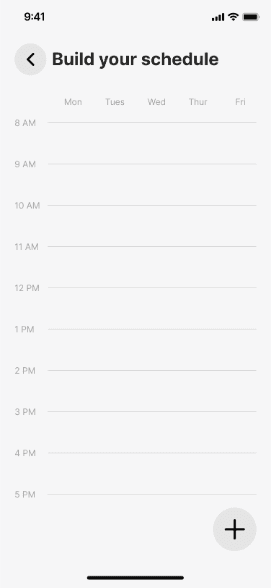
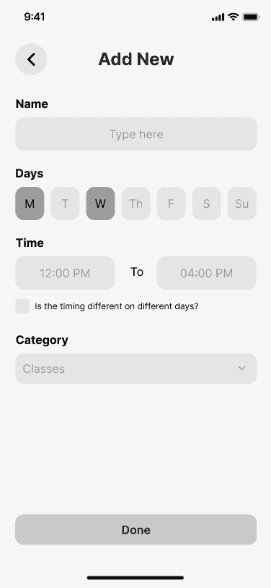
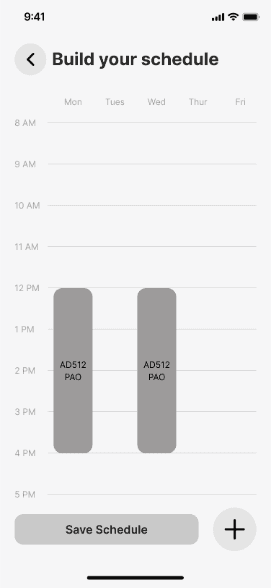
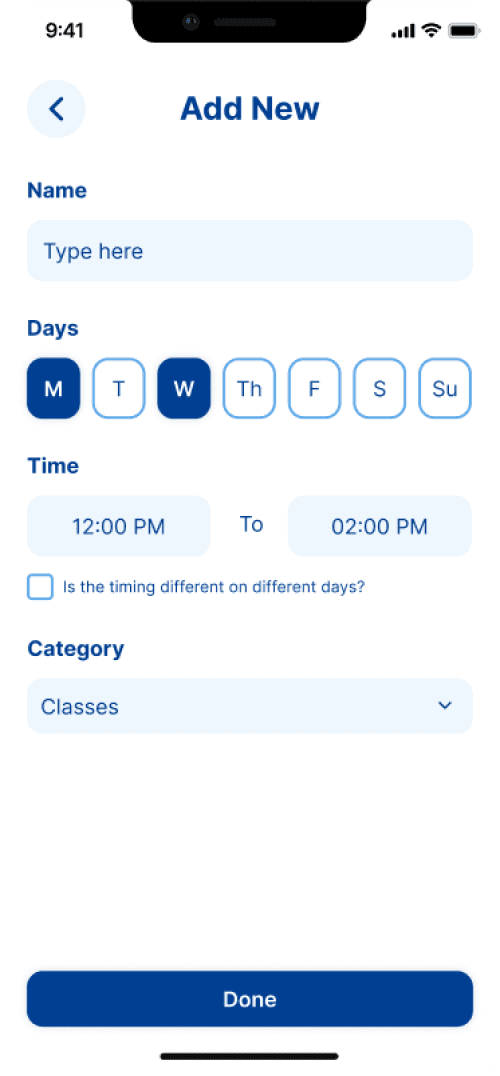
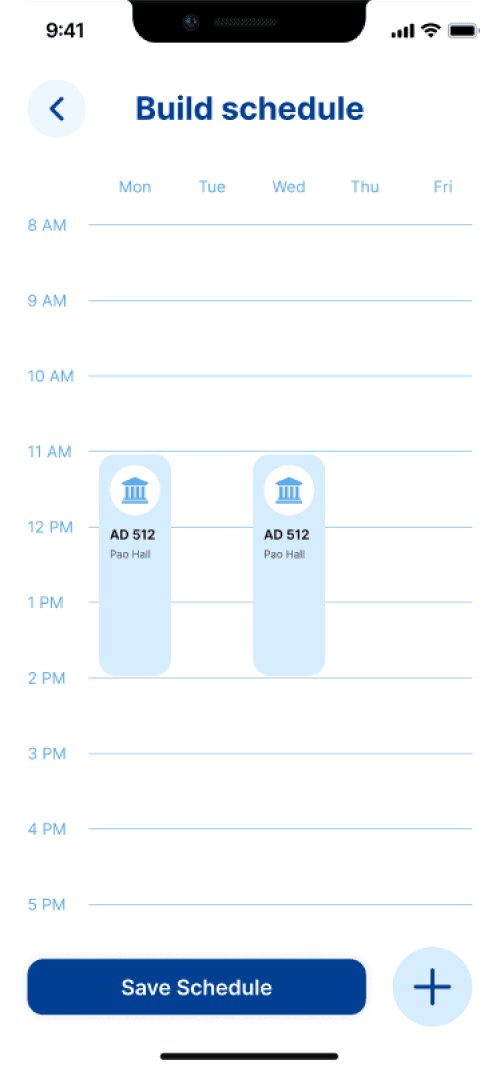
Build your Schedule task flow



Blocks on calendar
Add new item
Add new item
Calendar is updated
Go to next task
Blank schedule for students to manually upload their calendar
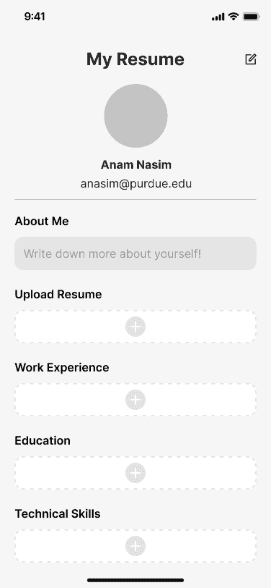
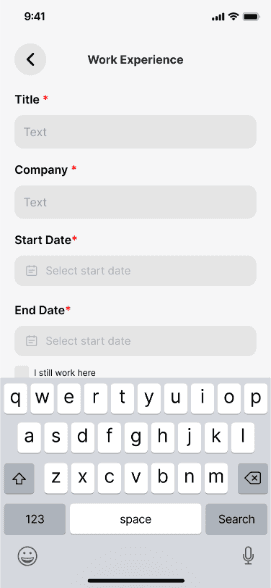
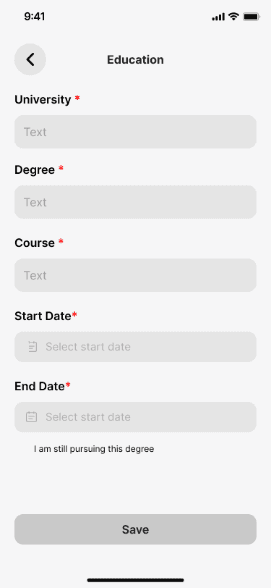
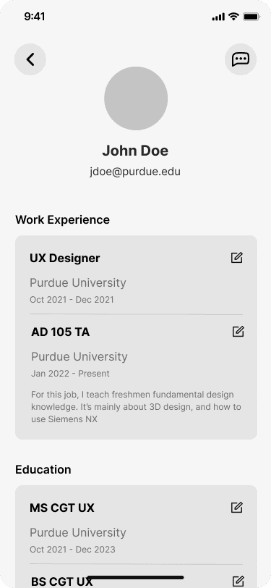
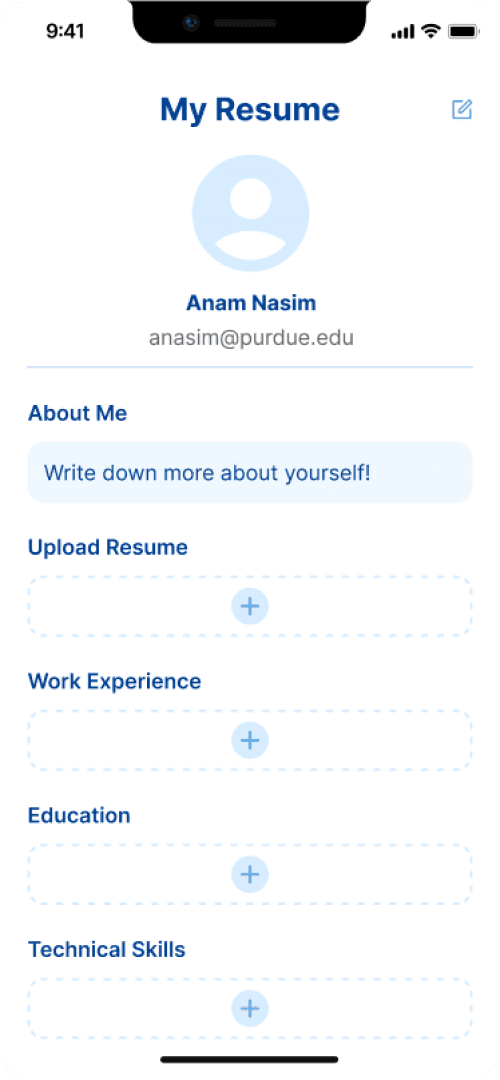
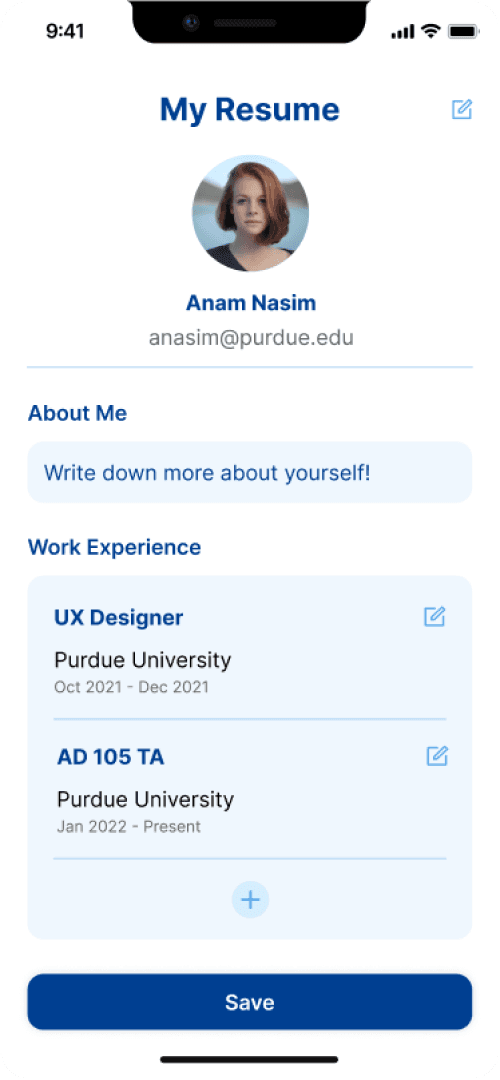
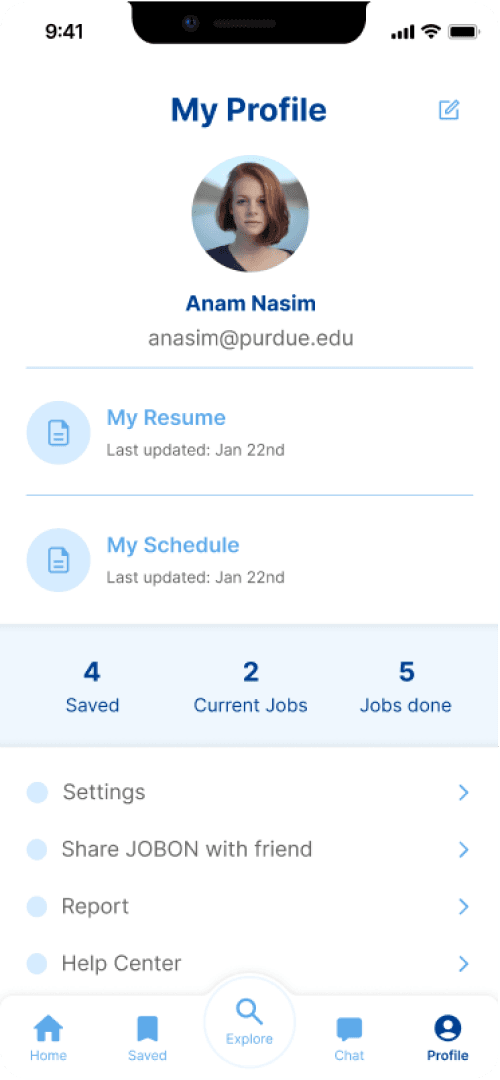
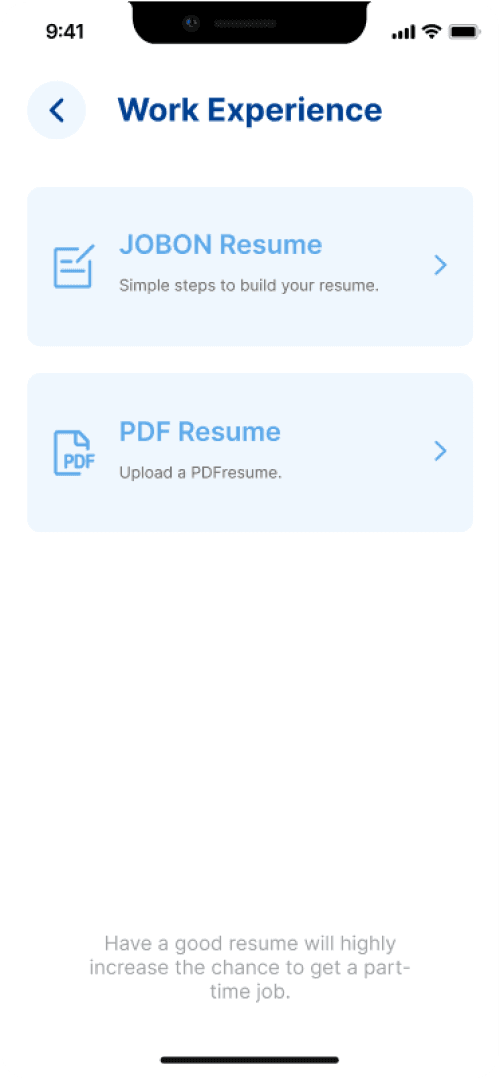
Build profile and Resume flow



Flexibility to end dates
Add work exp
Add
education
Go back to main page
Go back to main page
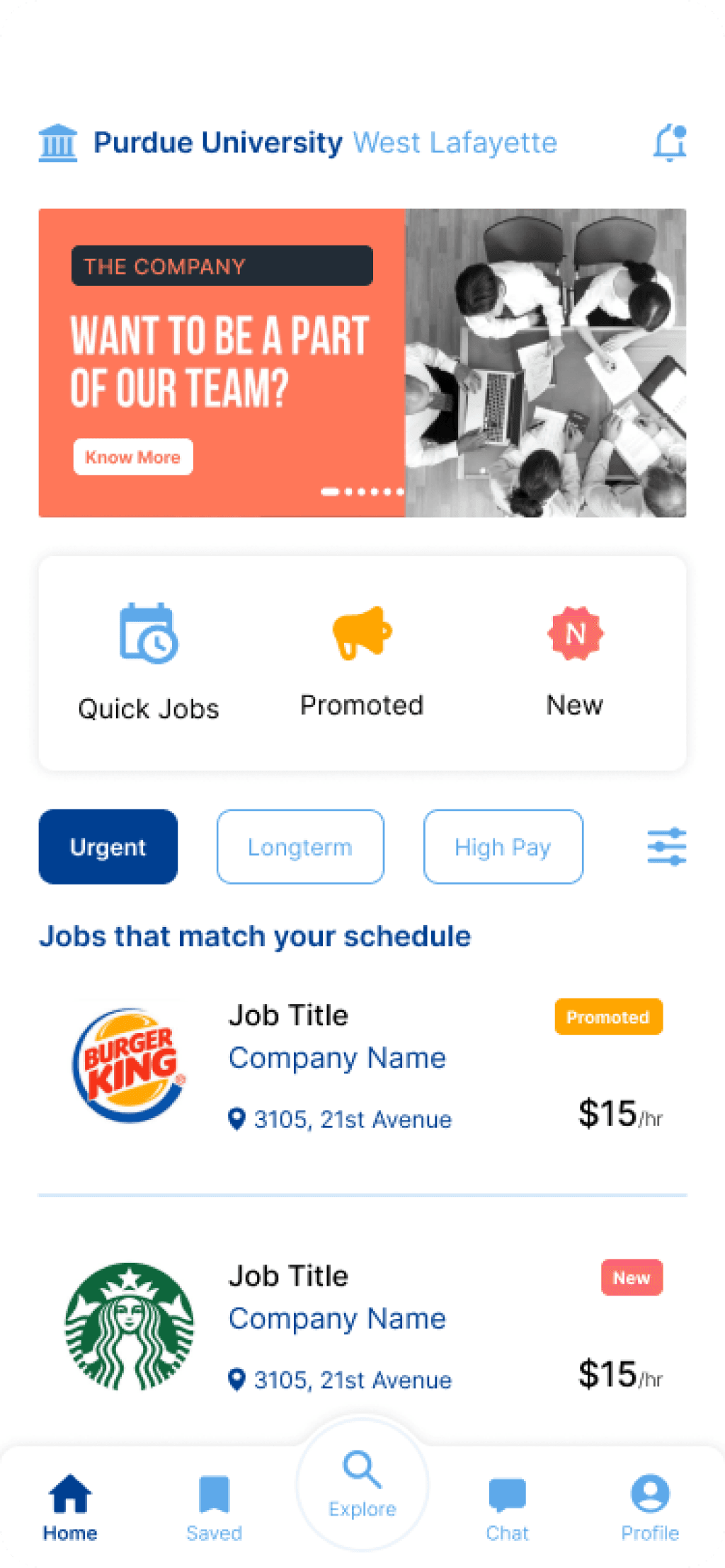
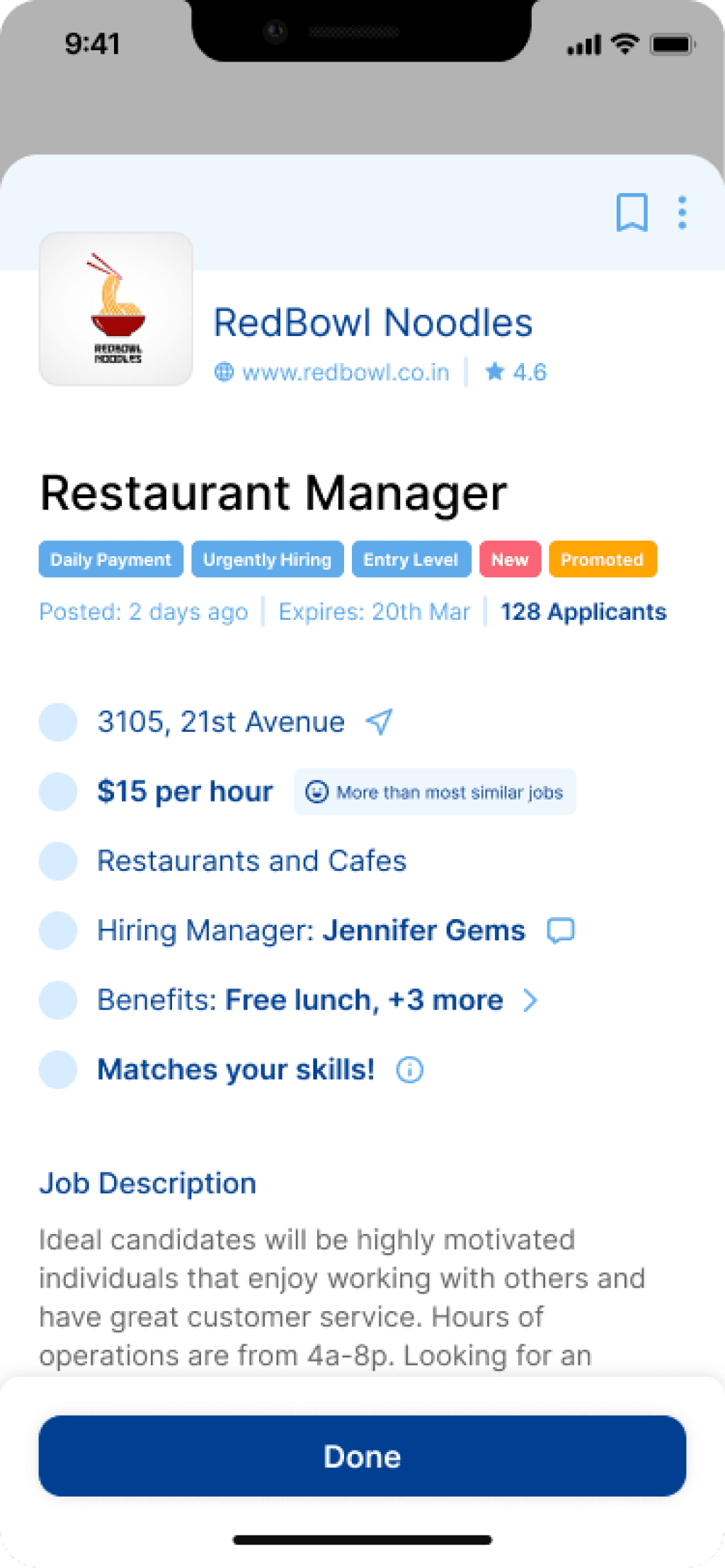
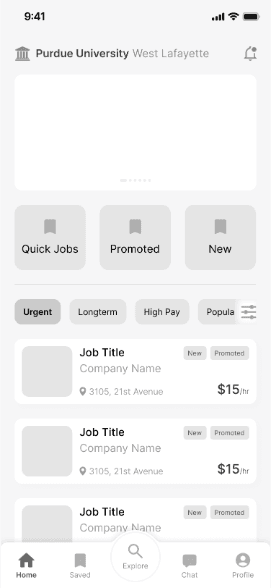
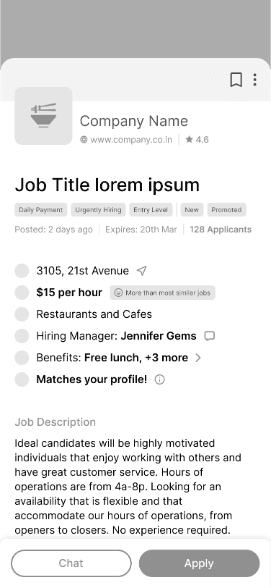
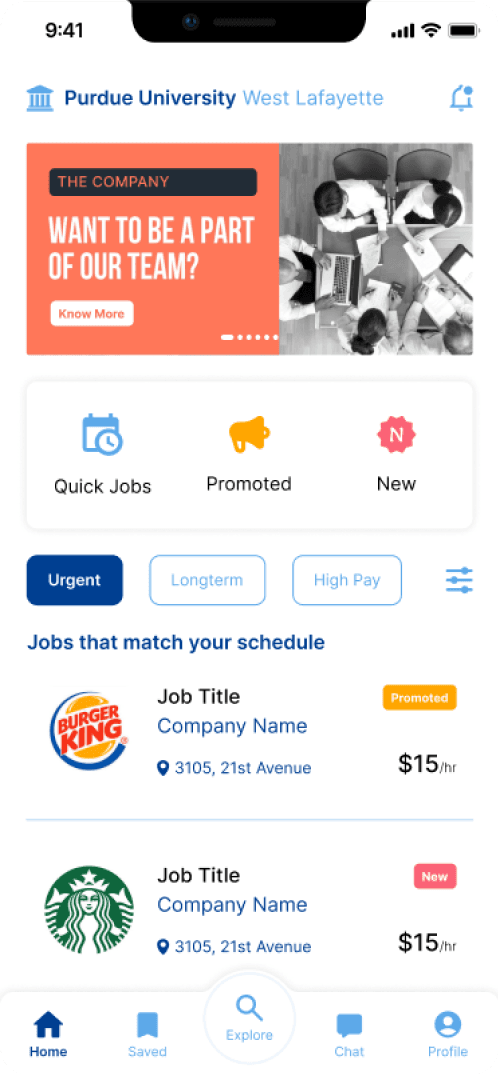
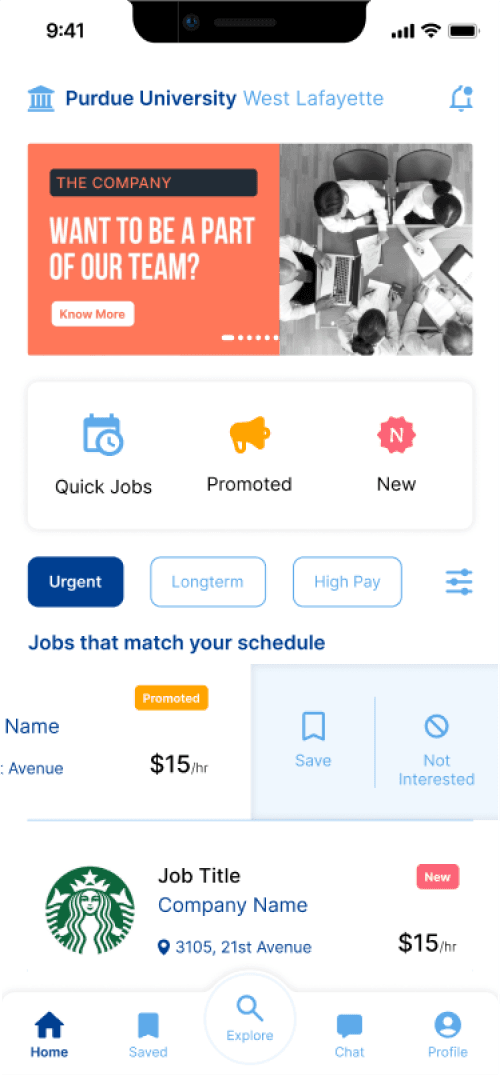
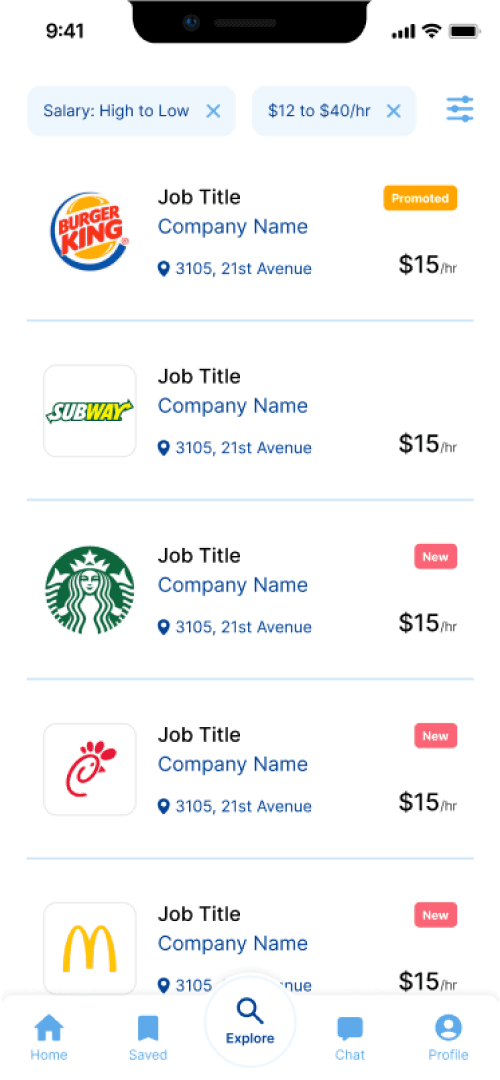
Home page and job decriptions



All key information on top!
Ratings by other students
Tags that match your filters
Promoted quick jobs banner
Separate lists for quick, new, promoted
Filtration
Job listings that match your schedule and filters
Saved
Important Dates
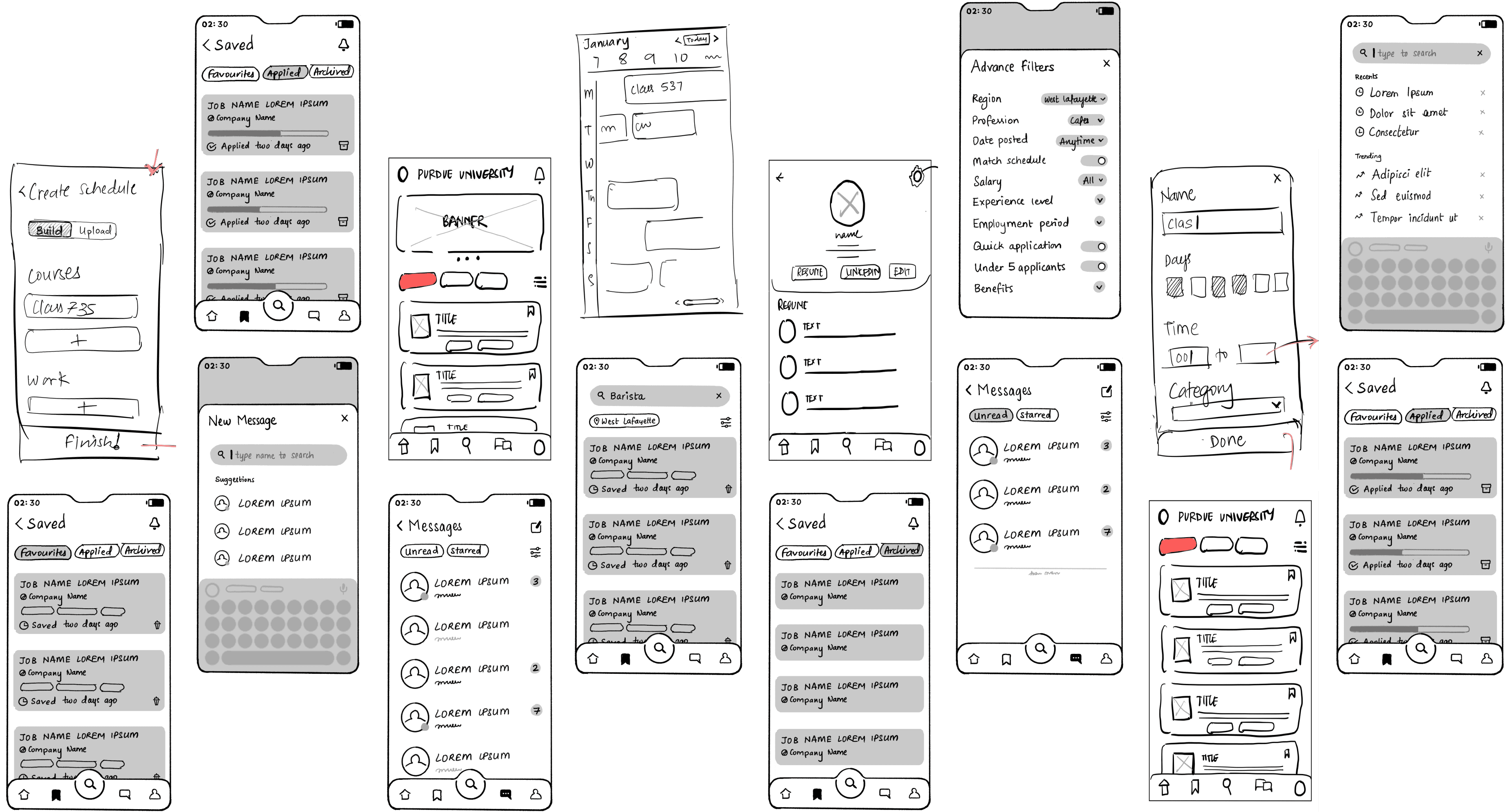
These sketchy blueprints evolved through an iterative and reflective design into concrete, detailed wireframes.
By conducting sets of usability tests at 2 different levels, we aimed to eliminate redundancy in the user-flows and ensure seamless experience for our novel features.
Employer User-Journey
Splash Screen
Sign up / Log in
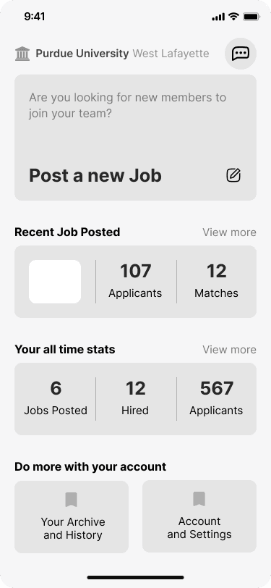
Employer Dashboard
Post a New Job
View all messages
Change location
Recent job post stats
All time stats
Archive
Account
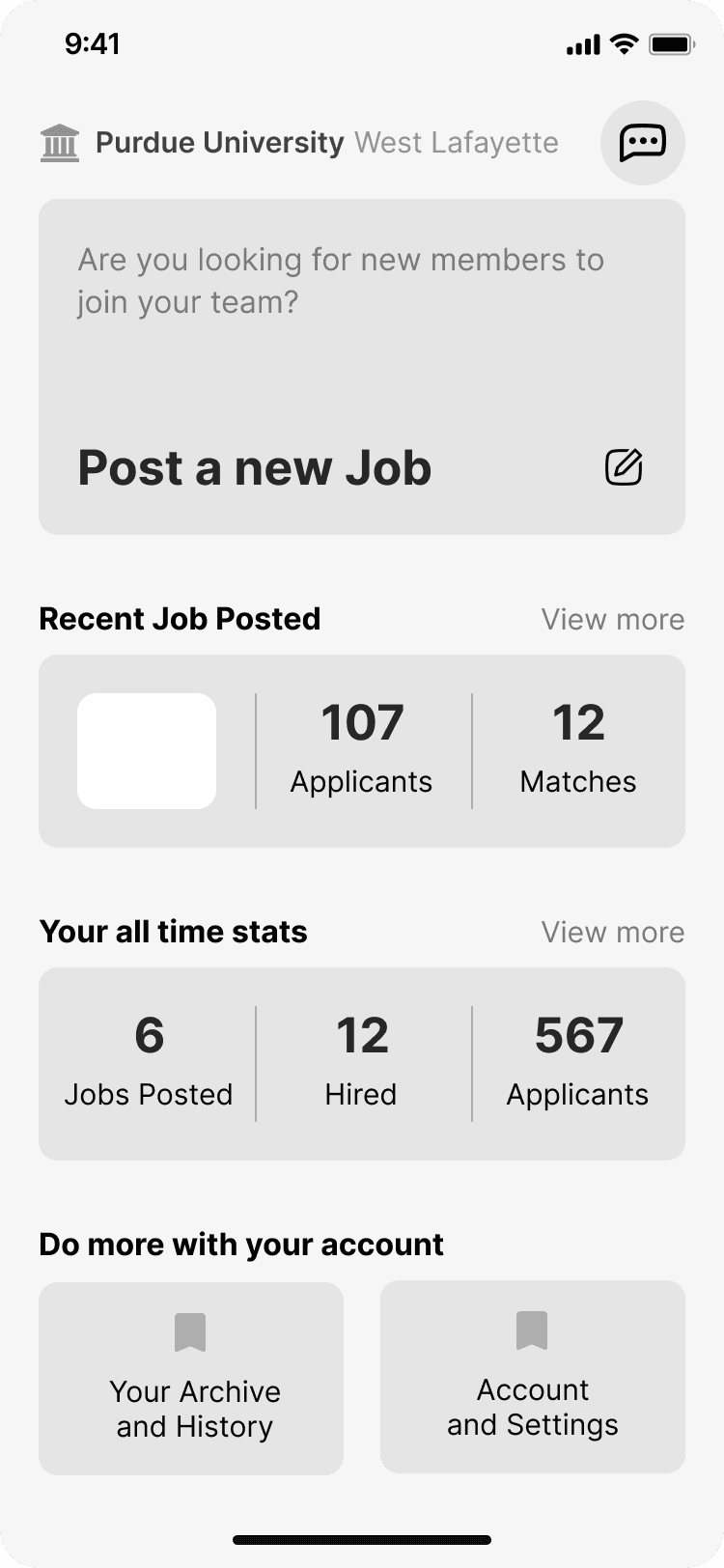
Employer Dashboard
View all messages
Post a new job
listing CTA
Stats about recent
job post
All time stats
overview
Change your location
View archives
Account
management

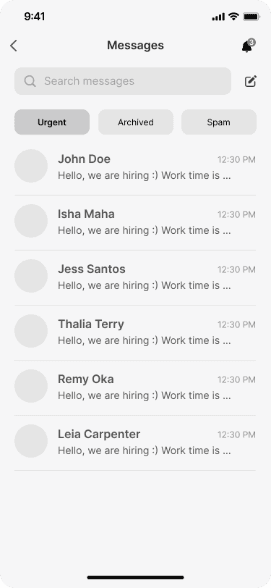
Messages
Write a new
message
Sort by tags
Messages
Search messages

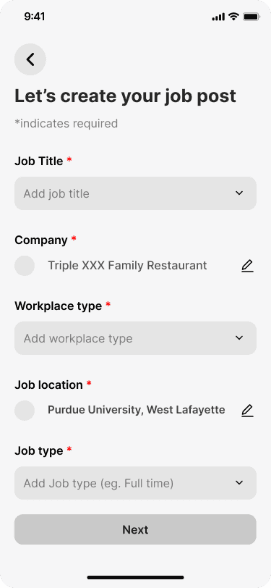
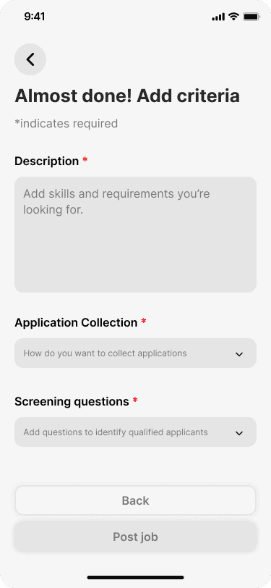
Job post task flow



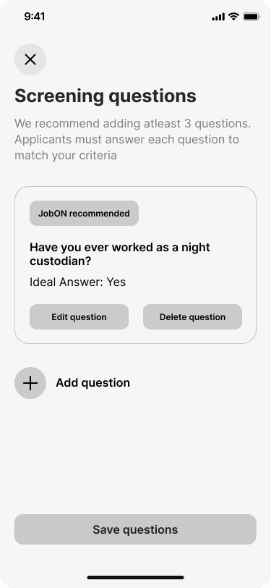
Ability to add more screening questions
Start with platform recommended questions
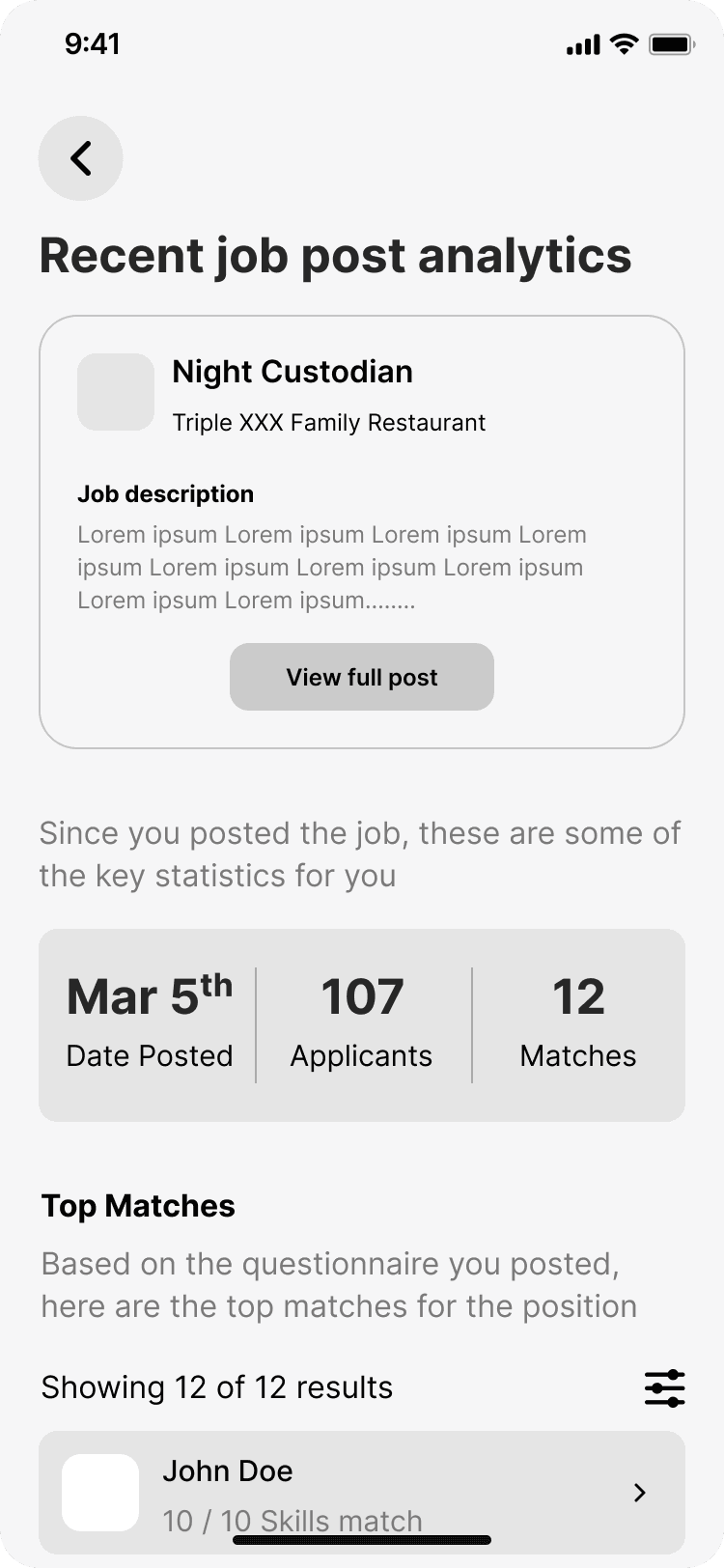
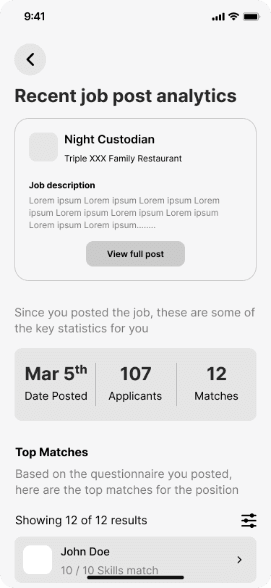
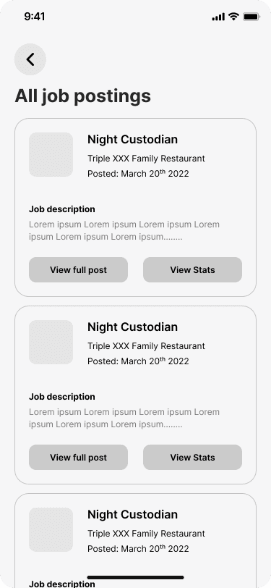
Job post analytics task flow



View the job listing that this page is concerned about
Important details
Top matches shown for quick hiring
View profile
View stats
View all jobs that you have posted so far
garnishing and seasonings
Ivory
#D6ECFF
Cerulean
#5DA9E9
Navy
#003F91
Milk
#FFFFFF
Honey
#FFA400
Daffodil
#FFDB99
Coral
#FB6376
Salmon
#FDC1C8
The color palette balances youthful, welcoming colors best suited for the student audience with a professional and clean design language. The soft and spacious identity, topped with fresh colors, soothes the eyes compared to other job search platforms that follow a cluttered interface.


App Logo
JOBON
Logo Type

Input Field
Empty State
Typ| ing State
Typed State
Buttons
Primary CTA
Secondary CTA
Tertiary Hyperlink
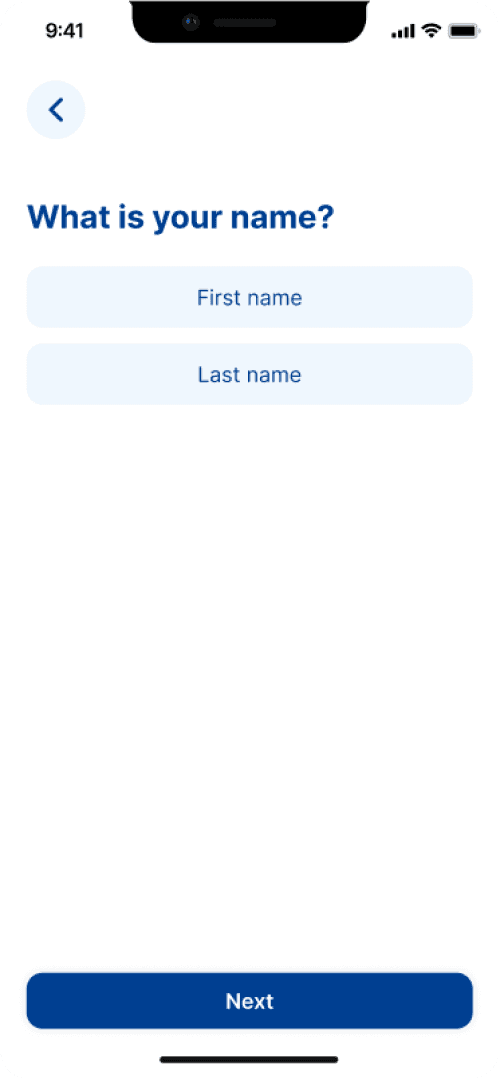
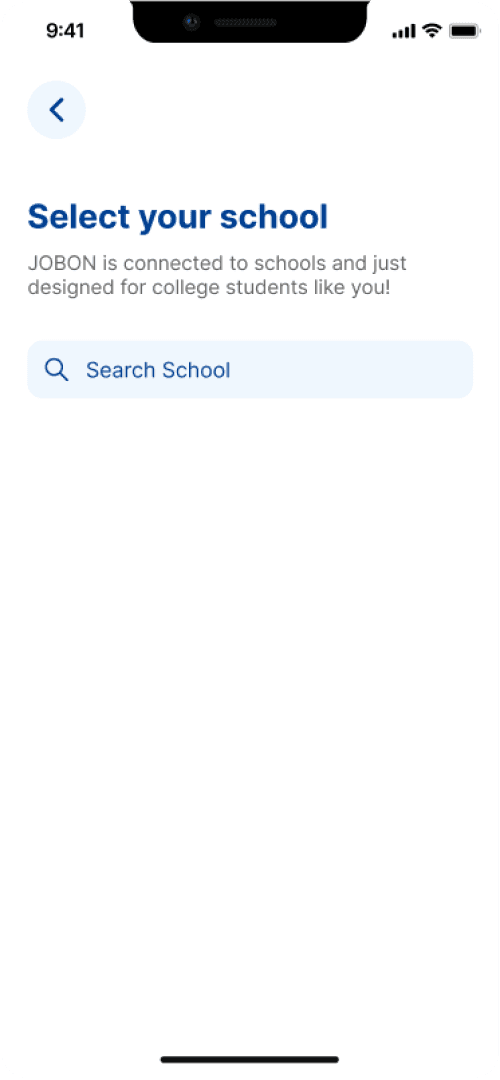
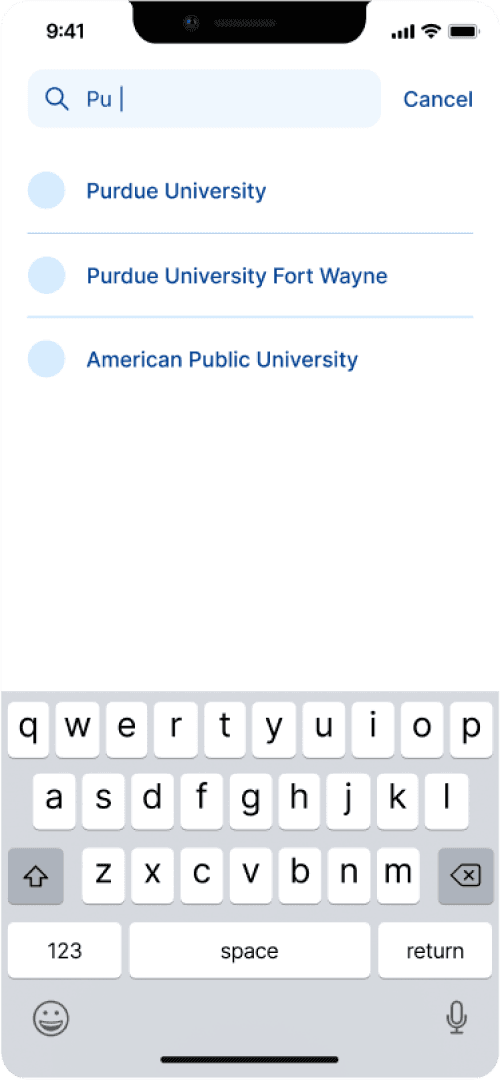
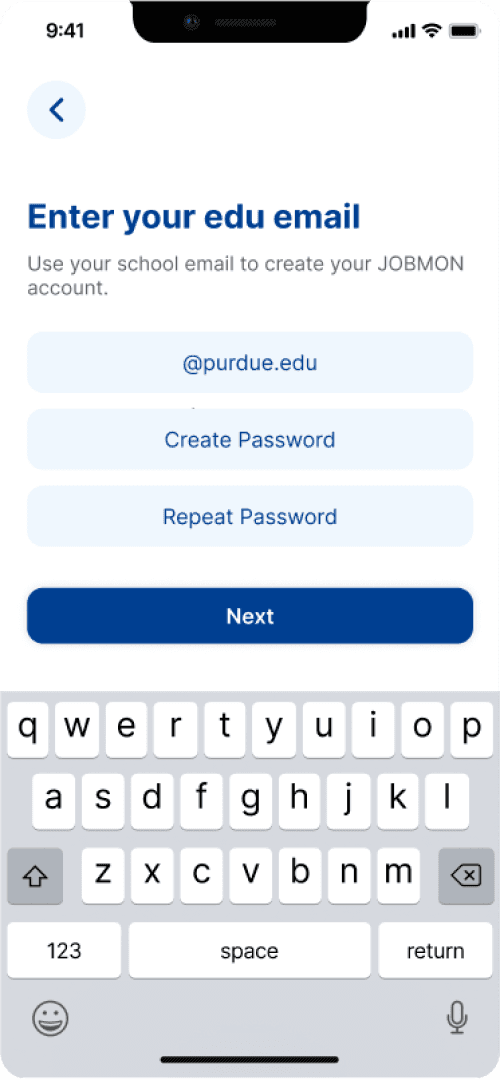
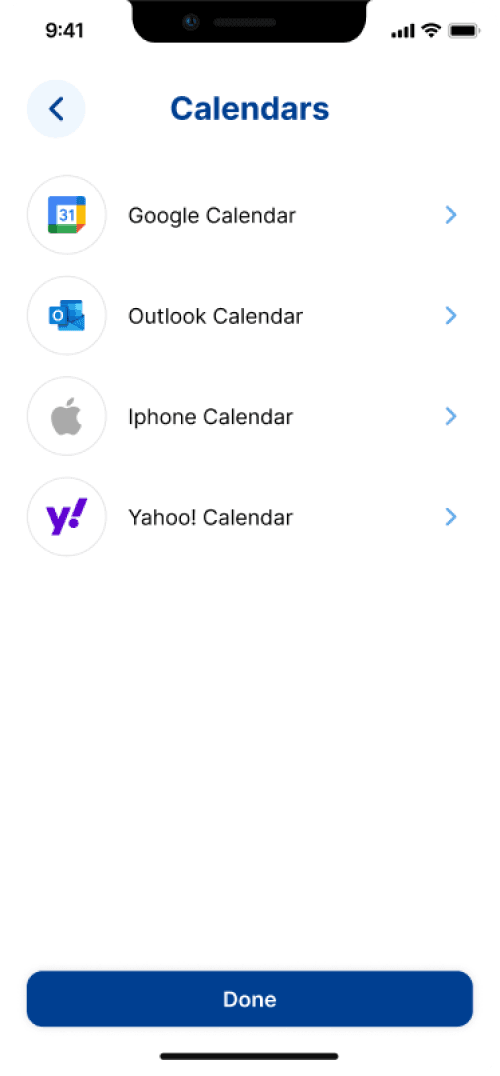
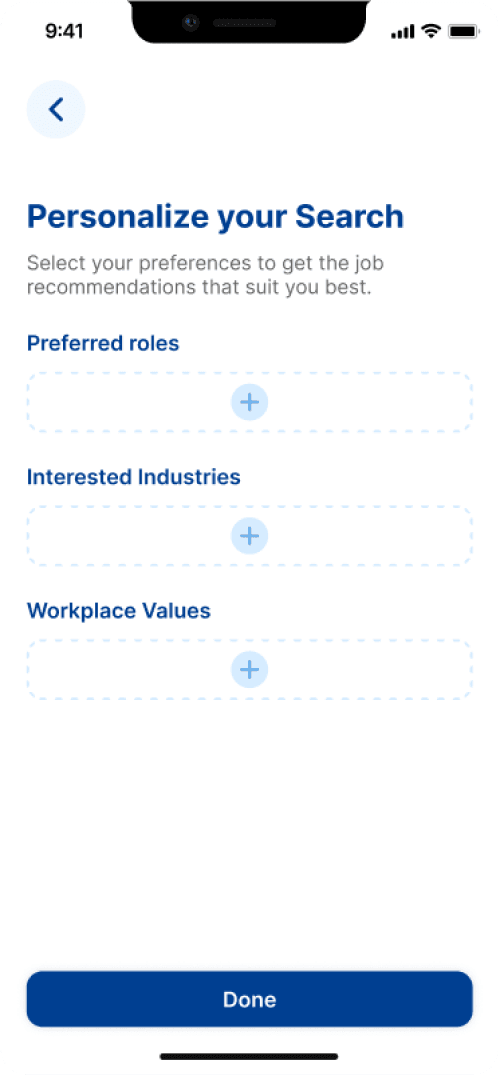
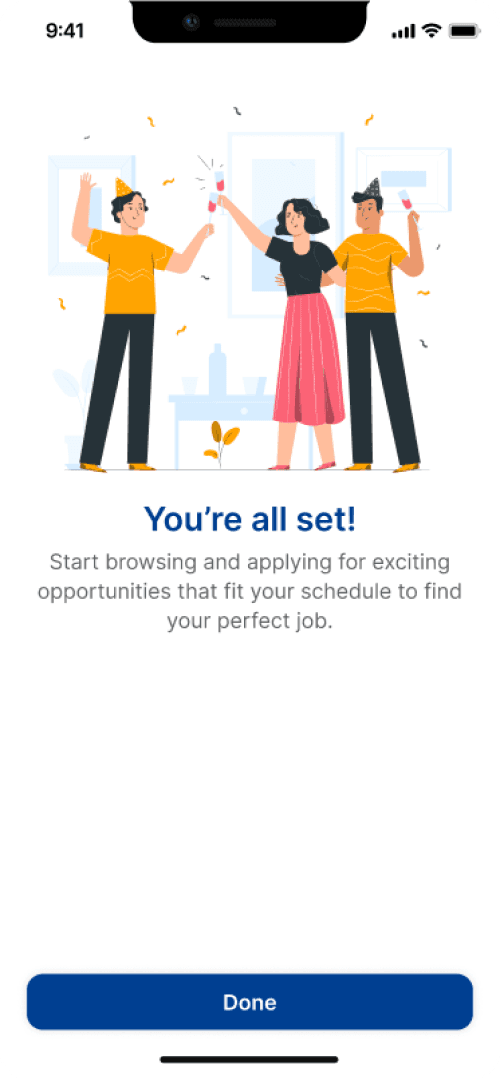
Next steps were pretty simple, once we had finalized the wireframes and design system, we were required to do the monotonous job of creating high-fidelity prototypes.
These screens took shape quite faster than we imagined, strengthening our client’s beliefs in the commonly ignored ux-research process.
Here’s a quick walkthrough of the prototype.





























Let’s Chat
The best place to shoot me a ‘hey’ is